مرحبا بك فى مدونتنا قوالب عربى ، اليوم معنا قالب Polar المعرب وهو قالب بسيط جدا جدا لا يحتوى على العديد من الاضافات ،وهذا ما قد يحبه الكثير من الناس ،قالب بسيط ذو طابع عصرى ومواكب للعصر ولا توجد به العديد من السلايدر شو التى قد يجدها البعض مزعجة ،أو تجعل المدونة ثقيلة نوعا ما .
مميزات القالب
| المميزات | الاتاحــة |
|---|---|
| متوافق مع الاجهزة الحديثة | متــاح |
| صديق للهاتف | متــاح |
| سريع على الهاتف و الكمبيوتر | متــاح |
| تعليقات Disqus | متــاح |
| السايدبار ثابت | متــاح |
| أكواد تخصيص | متــاح |
| أزرار لمشاركة المقالة | متــاح |
| صديق للسيو | متــاح |
| زر العودة الى اعلى | متــاح |
تحميل ومعاينة القالب
الى هنا تنتهى المقالة عزيزى الزائر ولكن اذا كنت تريد معرفة كيف تخصيص القالب والاستفادة منه ،فتابع الشرح التالى :
تخصيص القالب
أولا : تخصيص القائمة العلوية
القالب بسيط لدرجة عدم احتوائه على قائمة ثانية لصفحات : تواصل معنا ، سياسة الخصوصية ، اعلن معنا . ولكن ستجدها فى اسفل القالب لا تقلق.
أما التبويتات العادية التى لا تحمل قوائم منسدلة فيكون لها رابط وهو فى الكود التالى ،ويجب ان تضيف فى مكان الـ URL
https://8walb-3rba.blogspot.com/search/label/YOUR-LABAL
مع ملاحظة وهى : يجب تغير YOUR-LABAL باسم القسم المراد اختياره ، وتغير 8walb-3rba.blogspot.com برابط موقعك أنت.
- اللون الاحمر ،فهو يعبر عن القائمة الرئيسية الفرعية التى تشمل جميع القوائم اسفلها ولا يجب وضع لها رابط فى الـ URL ،يكتفى بوضع #
- اللون الازرق ، فهو يمثل قائمة تفرعت من القائمة المتفرعة الرئيسية لتشمل عدد من القوائم المتفرعة ايضا ، ولا يجب وضع رابط لها فى الـ URL ،يكتفى بوضع #
- اللون الاخضر ،فهو قائمة متفرعة من القائمة الفرعية الاساسية ،مثل مثال : أن انظمة التشغيل تنقسم الى : Android و IOS ، وهذه القائمة المتفرعة يجب أن تضع لها رابط ،ويكون نفس الكود السابق مع نفس التعديلات .
الموضوع المميز
كما فى الصورة السابقة فان الموضوع المميز : هو مقالة مختارة بواسطتك توضع فى بداية الصفحة الرئيسية للقالب بشكل جمالى ،وللتعديل عليها : اذهب الى منصة بلوجر ثم >> تبويت التنسيق ثم >> الى تبويت Featured Post ، واختيار احد المواضيع التى تجدها مميزة وتستحق الظهور فى الصفحة الرئيسية كما فى المربع الاحمر فى الصورة التالية :
اعلان اسفل الهيدر
للاسف فى النسخة المدفوعة من القالب ستجد اضافات ومميزات غير موجودة فى النسخة المجانية ،وواحدة من تلك المميزات :انك اذا كنت تريد تخصيص أو وضع اعلان اسفل الهيدر ،فمن الطبيعى ان تذهب الى تبويت التنسيق وتضع كود الاعلان عادى جدا
ولكن المصمم ازالها من تبويت التنسيق وجعلك تقوم بوضعها من خلال تبويت
المظهر ، من خلال بحثك فى تبويت المظهر عن Responsive Advertisement قم بازالتها ووضع كود الاعلان الخاص بك ،وهذه كانت طريقة اضافة اعلان اسفل الهيدر .
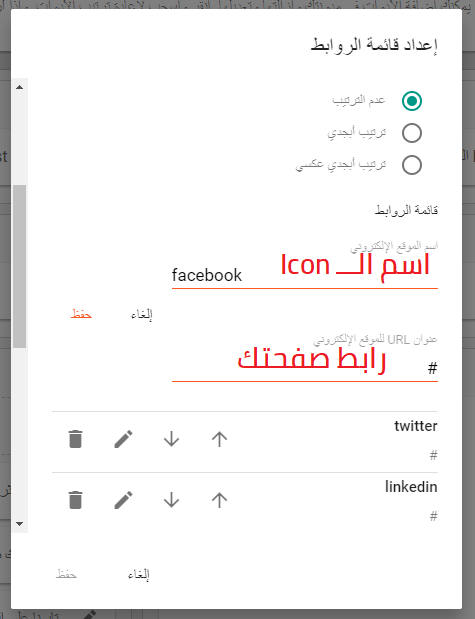
اداة تابعنا
للتعديل على اداة تابعنا ،فيجب عليك فتح منصة بلوجر ثم >> الذهاب الى تبويت التنسيق ثم >> الى تبويت Social Widget ، ثم قم بفتح الاداة .
وفى الخانة الاولى قم بوضع اسم الموقع او الايقونة ، واسماء المواقع المتاح هى كالتالى :
blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email
قم بنسخ اسم الايقونة اذا وجدها فى الاسماء السابقة بدون ان تعدل عليها ، فى الخانة الثانية تقوم بوضع رابط صفحتك فى تلك المنصة .
تابعنا عبر اليوتيوب
للتعديل على تلك الاضافة ،ستقوم بالتوجه الى منصة بلوجر ثم >> تبويت التنسيق ثم الى >> تبويت اشترك فى قناتنا ، ستقوم باضافة الكود التالى الى الاداة مع ملاحظة تغير # الحمراء برابط فيديو لك من قناتك .
<div class="videoWrapper">
<!-- Copy & Pasted from YouTube -->
<iframe width="560" height="349" src="#" frameborder="0" allowfullscreen></iframe>
</div>
<style>
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
تابعنا عبر الفيسبوك
للتعديل على تلك الاضافة ،ستقوم بالتوجه الى منصة بلوجر ثم >> تبويت التنسيق ثم الى >> تبويت اداة تابعنا على الفيسبوك ، وقم باضافة الكود التالى الى الاداة مع تغير الـ # الحمراء برابط صفحتك على الفيسبوك .
<center><div class="fb-page" data-href="#" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
الخاتمة
الى هنا ينتهى تخصيص قالب Polar المعرب بواسطة موقع قوالب عربى ، كما رائيت فالقالب سهل وخفيف ولا يحتاج اصلا لشرح لتخصيصه ،واذا واجهتك اى مشكلة فالتعليقات موجودة و صفحة اتصل بنا موجود ، ولا تقلق ساترك لك ايضا شرح مصمم القالب .