مرحبا بزوار قوالب عربى ، قالب اليوم هو واحد من القوالب التى لا أحد يتحدث عنها مع انها من احد القوالب التى تحمل العديد من المميزات وبالمجان.
فقالب Jettheme ،هو قالب بدون حقوق تصميم من قبل المصمم ذات نفسه ،وسريع على كافة الاجهزة اللوحية ،وبسيط فى الاستخدام لن تجد صعب مع شرحنا لتخصيص القالب ان شاء الله.
 |
| قالب Jettheme المعرب - قالب بمميزات مدفوعة بالمجان |
كما أنه يحتوى على العديد من أماكن الاعلانات المهيئة بالقالب ،مثل : 4 أماكن فى المقالة للاعلانات وهذا ما لاتوفره الكثير من القوالب المدفوعة ، و مكان اعلانى اسفل السايد بار (Side Bar) ، وفى اسفل الهيدر (Header) ، لذا يعتبر جاهزة لوضع الاعلانات بشكل ممتاز وسهل وبسيط من تبويت التنسيق مباشرة.
مميزات القالب
تحميل و معاينة القالب
فيديو عن القالب
شكرا جزيلا لصديقنا مصطفى صاحب قناة الصياغ للمعلوميات بتقديمه لفيديو عن القالب وعرض المميزات الخاص به ،ونقدر كثيرا هذا الدعم.
تخصيص القالب
أولا : القائمة العلوية (Header)
%20(1).png) |
| القائمة العلوية |
لتخصيص وتعديل القائمة العلوية بقالب Jettheme المعرب ،فعليك فتح منصة بلوجر ومن ثم >> التوجه الى تبويت التنسيق ثم الى >> تبويت Menu.
- لوضع القوائم العادية مثل حصريات واندرويد فكل ما عليك هو الضغط على اضافة رابط جديد وكتابة اسم القائمة فى العنوان ومن ثم رابط القسم ،وهو كالتالى :
https://8walb-3rba.blogspot.com/search/label/YOUR-LABAL
ثانيا: اضافة قائمة منسدلة
 |
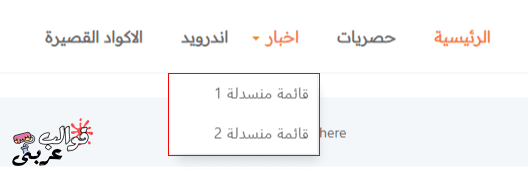
| القائمة المنسدلة |
لتخصيص وتعديل القائمة العلوية بقالب Jettheme المعرب ،فعليك فتح منصة بلوجر ومن ثم >> التوجه الى تبويت التنسيق ثم الى >> تبويت Menu.
- وهنا القائمة المنسدلة لا يجب وضع لها رابط يكتفى بــ # ، أما القوائم المنسدلة فيجب وضع لها رابط وهو بالظبط مثل الكود السابق .
- المختلف هو ان القائمة المنسدلة لها بداية ونهاية ،فتابع الشرح : كما ذكرت فالقائمة المنسدلة لها بداية وتكون Sub Menu 1 واذا كنت ستنشئ قائمة اخرى فتطون بدايتها Sub Menu 2 وهكذا وتضع فى مكان الرابط #sub-start فى الحالتين.
- اما نهاية القائمة المنسدلة فتكون بنفس اسم البداية : Sub Menu 1 واذا كنت ستنشئ قائمة اخرى فتكون Sub Menu 2 وهكذا ،وتضع مكان الرابط : #sub-end فى الحالتين ، اما ما بين البداية والنهاية فهو محتوى القائمة المنسدلة ،وتتكون من اسم القسم ورابطه ،وذكرنا اعلى كيف تضع الرابط بالتوضيح.
 |
| شرح القائمة المنسدلة |
اضافة اداة المشاركات الاخيرة
لاضافة اداة المشاركات الاخيرة فعليك بالتوجه الى تبويت التنسيق ثم >> الى اداة الـ #Recent Post ،لا تقم بتغير اسمها ، قم فقط بالتعديل على كلمة الاكثر مشاهدة ، و رقم 5 وهو عدد المشاركات المراد ظهورها.
 |
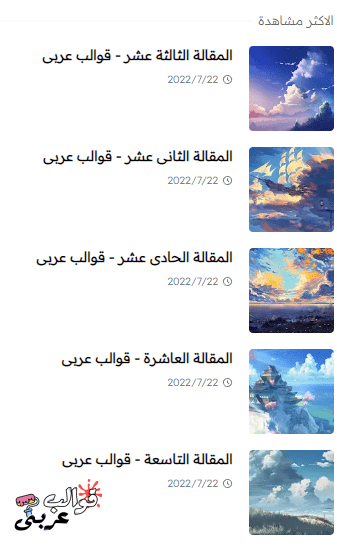
| أداة المشاركات الشائعة |
<div data-title="الاكثر مشاهدة" class="custom-posts visually-hidden" data-items="5" data-func="sidebar_temp"></div>
اضافات القالب
أولا : اضافة كلام مأثور أو حكمة
 |
| أداة كلام مأثور |
لاضافة اضافة كلام كأثور أو حكمة ،فعليك بالتوجه الى تبويت
المشاركات ثم >> الى المقالة التى تريد اضافة اليها الاضافة >> ثم قم بالتحويل من تبويت وضع الانشاء (المؤلف قديما) الى تبويت الــ HTML ، وضع الكود التالى مع تغير السطر الاحمر بالحكمة والسطر الازرق بصاحب المقولة.
<blockquote class="ps-3 border-start border-3 text-reset"> <p class="blockquote">A well-known quote, contained in a blockquote element.</p> <figcaption class="blockquote-footer">Someone famous</figcaption> </blockquote>
ثانيا : اضافة قائمة الترقيم المنسدلة
 |
| أداة قائمة الترقيم المنسدلة |
لاضافة اضافة قائمة الترقيم المنسدلة ،فعليك بالتوجه الى تبويت المشاركات ثم >> الى المقالة التى تريد اضافة اليها الاضافة >> ثم قم بالتحويل من تبويت وضع الانشاء (المؤلف قديما) الى تبويت الــ HTML ، وضع الكود التالى مع تغير الكلام بما يناسبك.
<ul> <li>This is a list 1.</li> <li>This is a list 2.</li> <li>This is a list 3.</li> <li>This is a list 4. <ul> <li>This is a sub list 1.</li> <li>This is a sub list 2.</li> <li>This is a sub list 3.</li> </ul> </li> <li>This is a list 5.</li> </ul>
ثالثا : اضافة صندوق الاكواد
 |
| صندوق الأكواد |
لاضافة اضافة صندوق الاكواد ،فعليك بالتوجه الى تبويت المشاركات ثم >> الى المقالة التى تريد اضافة اليها الاضافة >> ثم قم بالتحويل من تبويت وضع الانشاء (المؤلف قديما) الى تبويت الــ HTML ، وضع الكود التالى مع تغير الكلام بما يناسبك.
<pre class="jt-bg-light p-3"><code class="fs-8"><p>Sample text here...</p><br /><p>And another line of sample text here...</p></code></pre>
اضافة ازرار التحميل بأشكالها المختلفة
 |
| أزرار التحميل بأشكالها المختلفة |
لاضافة اضافة الازرار ،فعليك بالتوجه الى تبويت المشاركات ثم >> الى المقالة التى تريد اضافة اليها الاضافة >> ثم قم بالتحويل من تبويت وضع الانشاء (المؤلف قديما) الى تبويت الــ HTML ، وضع الكود التالى مع تغير الكلام بما يناسبك .
الشكل الاول
<a class="btn jt-btn-primary mb-2 me-2" href="#">Click Here</a>
الشكل الثانى
<a class="btn jt-btn-primary mb-2 me-2" href="#"><svg aria-hidden="true" class="jt-icon"><use xlink:href="#i-download"/></svg> Download Here</a>
الاشكال الاربعة الاخيرة
<a class="btn btn-sm jt-btn-primary mb-2 me-2" href="#">Click Here</a> <a class="btn rounded-pill jt-btn-primary mb-2 me-2" href="#">Click Here</a> <a class="btn btn-lg jt-btn-primary mb-2 me-2" href="#">Click Here</a> <a class="btn jt-btn-outline-primary mb-2 me-2" href="#">Click Here</a>
الخاتمة
الى هنا يكون قد انتى شرح تخصيص Jettheme المعرب الذى تم تعريبه كاملا بواسطى موقع قوالب عربى ،اذا واجهت اى مشكلة فى القالب أو رابط لا يعمل لا تترد فى التواصل معى من صفحة اتصل بنا.
